07
Archive for the ‘project’ Category
07
22
Build an Arduino-controlled Larson Scanner
arduino, dice, die, electronic, glenn, kitt, knight, larson, larson scanner, LED, project, projects, rider, scanner, tronixstuff, tutorial Comments Off on Build an Arduino-controlled Larson Scanner
Introduction
For fun and a little bit of learning, let’s make a Larson Scanner. This isn’t a new project, for example we reviewed a kit in the past – however after finding some large LEDs we decided to make our own version. We’ll use an Arduino-compatible circuit to control the LEDs, and explain both the hardware and required Arduino sketch – then build a temporary small and a more permanent large version (and a bonus project).
So what is a Larson Scanner anyway? Named in honour of Glen A. Larson the creator of television shows such as Battlestar Galactica and Knight Rider – as this kit recreates the left and right blinking motion used in props from those television shows. For example:
Making your own is quite simple, it’s just eight LEDs or lamps blinking in a certain order. If you’re not familiar with the Arduino hardware, please have a quick review of this tutorial before continuing.
Small version
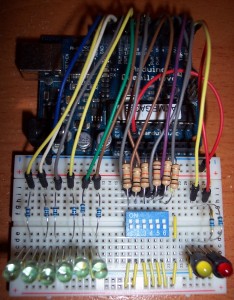
If you’re just interested in whipping up a solderless breadboard or small version, it will take less than fifteen minutes. Just get an Arduino Uno or compatible board and construct the following circuit (the resistors are 560Ω):
The sketch is also very simple. There are two ways to address those digital output pins, and to save sanity and clock cycles we’re going to use port manipulation instead of many digitalWrite() functions. So for our circuit above, enter and upload the following sketch:
// Simple Arduno LED back-and-forth effects, similar to "KITT" from "Knight Rider"
// Original idea by Glen A. Larson
// Arduino sketch - John Boxall 2013
int del=75; // delay between LED movements
void setup()
{
DDRD = B11111111; // D0~D7 outputs
}
void loop()
{
PORTD = B00000001;
delay(del);
PORTD = B00000011;
delay(del);
PORTD = B00000111;
delay(del);
PORTD = B00001110;
delay(del);
PORTD = B00011100;
delay(del);
PORTD = B00111000;
delay(del);
PORTD = B01110000;
delay(del);
PORTD = B11100000;
delay(del);
PORTD = B11000000;
delay(del);
PORTD = B10000000;
delay(del);
PORTD = B11000000;
delay(del);
PORTD = B11100000;
delay(del);
PORTD = B01110000;
delay(del);
PORTD = B00111000;
delay(del);
PORTD = B00011100;
delay(del);
PORTD = B00001110;
delay(del);
PORTD = B00000111;
delay(del);
PORTD = B00000011;
delay(del);
}Notice how the ones and zeros in the byte send to PORTD (digital pins 7~0) represent the “movement” of the scanner? You’d have to agree this is a better method of addressing the LEDs. Have some fun and experiment with the patterns you can generate and also the delay. In the following video we’ve quickly demonstrated the circuit on a solderless breadboard using different delay periods:
Large Version
Now to make something more permanent, and much larger. There are many ways of completing this project, so the following version will be a design narrative that you can follow to help with planning your own. The first consideration will be the LEDs you want to use. For our example we used some Kingbright DLC2-6SRD 20mm bright red versions we had in stock:
However you can use what you have available. The key to success will be driving the LEDs at their maximum brightness without damage. So you need to find out the best forward voltage and current for the LEDs, then do some basic mathematics. From our example LEDs’ data sheet, the maximum brightness is from 60 mA of current, at just under 6 V. A quick connection to a variable power supply shows the LEDs at this setting:
We can’t get this kind of brightness from our Arduino 5V circuit, so instead we’ll increase the circuit supply voltage to 9V and use resistors to reduce the current for the LEDs. To find the resistor value, use the following:
 … where Vs is the supply voltage (9), VLED is the forward voltage for the LED (5.6), and ILED is the forward current (60 mA). The value for R is 56.66 Ω – however you can’t get that value, so 68 Ω will be the closest value from the supplier. Finally, the power of the resistor required (in watts) is calculated by W = VA. So W = 3.4 (voltage drop over resistor) * 0.06 = 0.204 W. So we’ll need 68 Ω 0.25 W resistors for our LEDs. Thus instead of running the LED straight off a digital output, it will be switched on and off via a simple BC548 transistor – shown in the following schematic example:
… where Vs is the supply voltage (9), VLED is the forward voltage for the LED (5.6), and ILED is the forward current (60 mA). The value for R is 56.66 Ω – however you can’t get that value, so 68 Ω will be the closest value from the supplier. Finally, the power of the resistor required (in watts) is calculated by W = VA. So W = 3.4 (voltage drop over resistor) * 0.06 = 0.204 W. So we’ll need 68 Ω 0.25 W resistors for our LEDs. Thus instead of running the LED straight off a digital output, it will be switched on and off via a simple BC548 transistor – shown in the following schematic example:
 The digital output for each LED is connected to the 1k Ω resistor and thus switches the transistor on to allow the current to flow through the LED when required. This is repeated for each LED we intend to use – which for the case of our large scanner project is six. (Why six? Someone bought a board which was too narrow for eight…) Next is the Arduino-compatible circuit. Timing isn’t critical so we’ll save components by using a ceramic resonator instead of a crystal and two capacitors. And as shown below (note that although the image on the microcontroller says ATmega168, we’ll use an ATmega328P):
The digital output for each LED is connected to the 1k Ω resistor and thus switches the transistor on to allow the current to flow through the LED when required. This is repeated for each LED we intend to use – which for the case of our large scanner project is six. (Why six? Someone bought a board which was too narrow for eight…) Next is the Arduino-compatible circuit. Timing isn’t critical so we’ll save components by using a ceramic resonator instead of a crystal and two capacitors. And as shown below (note that although the image on the microcontroller says ATmega168, we’ll use an ATmega328P):
(If you’re not up for making your own Arduino-compatible circuit, there’s plenty of alternative small boards you can use such as the Nano or LeoStick). Although the symbol for Y1 (the resonator) looks complex, it’s just a resonator – for example:
 the centre pin goes to GND and the outside pins go to XTAL1 and XTAL2 on the microcontroller. It isn’t polarised so either direction is fine.
the centre pin goes to GND and the outside pins go to XTAL1 and XTAL2 on the microcontroller. It isn’t polarised so either direction is fine.
At this point you may also want to consider how you’ll upload and update sketches on the project. One method is to mount the microcontroller in a socket, and just yank it between an Arduino board to upload the sketch, and then put it back in the project board. If you use this method then you’ll need a microcontroller with the Arduino bootloader. However a more civilised method is to add ICSP header pins – they’re the 2 x 3 pins you see on most boards, for example:
With which you can use a USBASP programmer to connect your board directly to a computer just like a normal Arduino. Just use Ctrl-Shift-U to upload your sketch via the programmer. Furthermore you can use bare microcontrollers without the bootloader, as all the necessary code is included with the direct upload. So if this method interests you, add the following to your circuit:
 The RESET pin is connected to pin 1 of the microcontroller. Speaking of which, if you’re unsure about which pins on the ATmega328P are which, a variety of suppliers have handy labels you can stick on top, for example:
The RESET pin is connected to pin 1 of the microcontroller. Speaking of which, if you’re unsure about which pins on the ATmega328P are which, a variety of suppliers have handy labels you can stick on top, for example:
At this point it’s time to put it all together. We’re using a random piece of prototyping PCB, and your final plan will depend on your board. As an aside, check out the Lochmaster stripboard planning software if you use stripboard a lot. As mentioned earlier your final schematic will vary depending on the number of LEDs, their requirements with respect to current and your choice of Arduino platform. By now you have the knowledge to plan the circuit yourself. After some work here’s our final board:
… and the scanner in action. We used the same sketch as for the temporary version – however reduce it to six outputs (D0~5) to match the LEDs.
Bonus project – Electronic Die
What else can you do with six LEDs? Make an electronic die! Here’s a simple sketch that simply picks a random number every five seconds. The random number generator is seeded from unused an analogue input pin.
// Simple Arduno LED die using Larson Scanner hardware described in http://wp.me/p3LK05-36m
// John Boxall 2013
int del=5000; // delay between new rolls
int num;
byte digits[] = { B00000001,
B00000010,
B00000100,
B00001000,
B00010000,
B00100000 };
void setup()
{
randomSeed(analogRead(0)); // reseed the random number generator with some noise
DDRD = B11111111; // D0~D7 outputs
}
void rollDie()
{
for (int i = 0; i< 20; i++)
{
num = random(0,6);
PORTD = digits[num];
delay(50);
}
}
void pickNumber()
{
num = random(0,5);
PORTD = digits[num];
delay(1000);
}
void loop()
{
rollDie();
pickNumber();
}And a quick video of our die in action:
Conclusion
We hope you found this interesting and at least made a temporary scanner on a breadboard – or at least learned something. Kudos if you went ahead and made a larger one. If you made a video, share it with us in the comments. And if you made it this far – check out my new book “Arduino Workshop” from No Starch Press.
In the meanwhile have fun and keep checking into tronixstuff.com. Why not follow things on twitter, Google+, subscribe for email updates or RSS using the links on the right-hand column? And join our friendly Google Group – dedicated to the projects and related items on this website. Sign up – it’s free, helpful to each other – and we can all learn something.
The post Build an Arduino-controlled Larson Scanner appeared first on tronixstuff.
30
Nice Project twin jet. still progressing. a test run video to come in spring
boat, jet ski, project, twin jet Comments Off on Nice Project twin jet. still progressing. a test run video to come in spring
15
Project: Clock Four – Scrolling text clock
arduino, clock, clocks, display, DMD, dot, DS1307, DS3232, freetronics, learning electronics, LED matrix, matrix, microcontrollers, project, projects, scrolling, text, time, time clock, timing, tutorial Comments Off on Project: Clock Four – Scrolling text clock
Introduction
Time for another instalment in my highly-irregular series of irregular clock projects. In this we have “Clock Four” – a scrolling text clock. After examining some Freetronics Dot Matrix Displays in the stock, it occurred to me that it would be neat to display the time as it was spoken (or close to it) – and thus this the clock was born. It is a quick project – we give you enough to get going with the hardware and sketch, and then you can take it further to suit your needs.
Hardware
You’ll need three major items – An Arduino Uno-compatible board, a real-time clock circuit or module using either a DS1307 or DS3232 IC, and a Freetronics DMD. You might want an external power supply, but we’ll get to that later on.
The first stage is to fit your real-time clock. If you are unfamiliar with the operation of real-time clock circuits, check out the last section of this tutorial. You can build a RTC circuit onto a protoshield or if you have a Freetronics Eleven, it can all fit in the prototyping space as such:
If you have an RTC module, it will also fit in the same space, then you simply run some wires to the 5V, GND, A4 (for SDA) and A5 (for SCL):
By now I hope you’re thinking “how do you set the time?”. There’s two answers to that question. If you’re using the DS3232 just set it in the sketch (see below) as the accuracy is very good, you only need to upload the sketch with the new time twice a year to cover daylight savings (unless you live in Queensland). Otherwise add a simple user-interface – a couple of buttons could do it, just as we did with Clock Two. Finally you just need to put the hardware on the back of the DMD. There’s plenty of scope to meet your own needs, a simple solution might be to align the control board so you can access the USB socket with ease – and then stick it down with some Sugru:
With regards to powering the clock – you can run ONE DMD from the Arduino, and it runs at a good brightness for indoor use. If you want the DMD to run at full, retina-burning brightness you need to use a separate 5 V 4 A power supply. If you’re using two DMDs – that goes to 8 A, and so on. Simply connect the external power to one DMD’s terminals (connect the second or more DMDs to these terminals):

The Arduino Sketch
You can download the sketch from here. Please use IDE v1.0.1 . The sketch has the usual functions to set and retrieve the time from DS1307/3232 real-time clock ICs, and as usual with all our clocks you can enter the time information into the variables in void setup(), then uncomment setDateDs1307(), upload the sketch, re-comment setDateDs1307, then upload the sketch once more. Repeat that process to re-set the time if you didn’t add any hardware-based user interface.
Once the time is retrieved in void loop(), it is passed to the function createTextTime(). This function creates the text string to display by starting with “It’s “, and then determines which words to follow depending on the current time. Finally the function drawText() converts the string holding the text to display into a character variable which can be passed to the DMD.
And here it is in action:
Conclusion
This was a quick project, however I hope you found it either entertaining or useful – and another random type of clock that’s easy to reproduce or modify yourself. We’re already working on another one which is completely different, so stay tuned.
In the meanwhile have fun and keep checking into tronixstuff.com. Why not follow things on twitter, Google+, subscribe for email updates or RSS using the links on the right-hand column? And join our friendly Google Group – dedicated to the projects and related items on this website. Sign up – it’s free, helpful to each other – and we can all learn something.
The post Project: Clock Four – Scrolling text clock appeared first on tronixstuff.
15
Project: Clock Four – Scrolling text clock
arduino, clock, clocks, display, DMD, dot, DS1307, DS3232, freetronics, learning electronics, matrix, microcontrollers, project, projects, scrolling, text, time, time clock, timing, tutorial Comments Off on Project: Clock Four – Scrolling text clock
Introduction
Time for another instalment in my highly-irregular series of irregular clock projects. In this we have “Clock Four” – a scrolling text clock. After examining some Freetronics Dot Matrix Displays in the stock, it occurred to me that it would be neat to display the time as it was spoken (or close to it) – and thus this the clock was born. It is a quick project – we give you enough to get going with the hardware and sketch, and then you can take it further to suit your needs.
Hardware
You’ll need three major items – An Arduino Uno-compatible board, a real-time clock circuit or module using either a DS1307 or DS3232 IC, and a Freetronics DMD. You might want an external power supply, but we’ll get to that later on.
The first stage is to fit your real-time clock. If you are unfamiliar with the operation of real-time clock circuits, check out the last section of this tutorial. You can build a RTC circuit onto a protoshield or if you have a Freetronics Eleven, it can all fit in the prototyping space as such:
If you have an RTC module, it will also fit in the same space, then you simply run some wires to the 5V, GND, A4 (for SDA) and A5 (for SCL):
By now I hope you’re thinking “how do you set the time?”. There’s two answers to that question. If you’re using the DS3232 just set it in the sketch (see below) as the accuracy is very good, you only need to upload the sketch with the new time twice a year to cover daylight savings (unless you live in Queensland). Otherwise add a simple user-interface – a couple of buttons could do it, just as we did with Clock Two. Finally you just need to put the hardware on the back of the DMD. There’s plenty of scope to meet your own needs, a simple solution might be to align the control board so you can access the USB socket with ease – and then stick it down with some Sugru:
With regards to powering the clock – you can run ONE DMD from the Arduino, and it runs at a good brightness for indoor use. If you want the DMD to run at full, retina-burning brightness you need to use a separate 5 V 4 A power supply. If you’re using two DMDs – that goes to 8 A, and so on. Simply connect the external power to one DMD’s terminals (connect the second or more DMDs to these terminals):

The Arduino Sketch
You can download the sketch from here. It was written only for Arduino v1.0.1. The sketch has the usual functions to set and retrieve the time from DS1307/3232 real-time clock ICs, and as usual with all our clocks you can enter the time information into the variables in void setup(), then uncomment setDateDs1307(), upload the sketch, re-comment setDateDs1307, then upload the sketch once more. Repeat that process to re-set the time if you didn’t add any hardware-based user interface.
Once the time is retrieved in void loop(), it is passed to the function createTextTime(). This function creates the text string to display by starting with “It’s “, and then determines which words to follow depending on the current time. Finally the function drawText() converts the string holding the text to display into a character variable which can be passed to the DMD.
And here it is in action:
Conclusion
This was a quick project, however I hope you found it either entertaining or useful – and another random type of clock that’s easy to reproduce or modify yourself. We’re already working on another one which is completely different, so stay tuned.
In the meanwhile have fun and keep checking into tronixstuff.com. Why not follow things on twitter, Google+, subscribe for email updates or RSS using the links on the right-hand column? And join our friendly Google Group – dedicated to the projects and related items on this website. Sign up – it’s free, helpful to each other – and we can all learn something.
09
Track Facebook Likes with Arduino
arduino, facebook, project, projects Comments Off on Track Facebook Likes with Arduino
02
Easy Way Uses Arduino to Translate Subtitles on the Fly
arduino, Closed Captioning, project, projects, video Comments Off on Easy Way Uses Arduino to Translate Subtitles on the Fly
 Using the Video Experimenter shield for Arduino, a group in Brazil developed a way to translate live closed captioning to a number of different languages. Called Easy Way Subtitles, the project uses the Video Experimenter Shield to get the closed captioning text from the broadcasted signal and turns it over [...]
Using the Video Experimenter shield for Arduino, a group in Brazil developed a way to translate live closed captioning to a number of different languages. Called Easy Way Subtitles, the project uses the Video Experimenter Shield to get the closed captioning text from the broadcasted signal and turns it over [...]14
iPacemaker with Arduino
arduino, Biomedical, Electronics, gallery, gsm, Healthcare, HTML, iPacemaker, Java, project, Web, wifi, wireless Comments Off on iPacemaker with Arduino

When we say “there are no limit for Arduino”, here we have a project, sent by [ladvine] in wich Arduino meets biomedic tech. The WiFi shield is the real application when they speak about Arduino. There is a long paper about it on this [website] that I suggest to visit to understand more this important project.
iPacemaker is an reprogrammable implant pacemaker with wireless connectivity.
A user friendly embedded web interface helps in changing every parameters of the implantable pacemaker. The important feature is the WiFi alliance complaint hardware which supports every wireless device to establish connection with the IMD. GSM connectivity can be used in absence of WiFi in remote areas helping in Telemetry.
Wireless protection in case of WiFi is enabled through WPA2 security with AES Encryption and Java Web interface which has inherent security capabilities. Shielding the GSM and WiFi antennas helps reduce unwanted patient radiations.
14
Arduino LED Control Using DIP Switch | Part 1
arduino, Beginner, DIP switch, LED, pins, project, serial communication Comments Off on Arduino LED Control Using DIP Switch | Part 1
 This is a very simple project that controls a set of LEDs using a DIP switch. The purpose of the sketch is to show the use of some Arduino serial communication functions, and to increase familiarity interfacing with digital I/O pins.
This is a very simple project that controls a set of LEDs using a DIP switch. The purpose of the sketch is to show the use of some Arduino serial communication functions, and to increase familiarity interfacing with digital I/O pins.
Two LEDs were connected to the RX and TX pins on the Arduino (digital pins 0 and 1), but remember to disconnect these pins while the sketch is being uploaded.
Parts list:
- Arduino Duemilanove (or Arduino Uno)
- Breadboard
- 8 LEDs, assorted colors
- Jumper wire, assorted lengths
- DIP switch
- 6 10K Ohm resistors (pull up)
- 8 100 Ohm resistors (current limiting)
Sketch:
// www.TinkerHobby.com
// Natalia Fargasch Norman
// LED control via DIP switches
// Arduino pins used for the LEDs
#define LED1 13
#define LED2 12
#define LED3 11
#define LED4 10
#define LED5 9
#define LED6 8
// Arduino pins used for the switches
#define S1 7
#define S2 6
#define S3 5
#define S4 4
#define S5 3
#define S6 2
// State of each switch (0 or 1)
int s1state;
int s2state;
int s3state;
int s4state;
int s5state;
int s6state;
void setup() {
// pins for LEDs are outputs
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
pinMode(LED3, OUTPUT);
pinMode(LED4, OUTPUT);
pinMode(LED5, OUTPUT);
pinMode(LED6, OUTPUT);
// pins for switches are inputs
pinMode(S1, INPUT);
pinMode(S2, INPUT);
pinMode(S3, INPUT);
pinMode(S4, INPUT);
pinMode(S5, INPUT);
pinMode(S6, INPUT);
// setup serial port
Serial.begin(9600);
Serial.println("Serial port open");
}
void loop() {
s1state = digitalRead(S1);
digitalWrite(LED1, s1state);
s2state = digitalRead(S2);
digitalWrite(LED2, s2state);
s3state = digitalRead(S3);
digitalWrite(LED3, s3state);
s4state = digitalRead(S4);
digitalWrite(LED4, s4state);
s5state = digitalRead(S5);
digitalWrite(LED5, s5state);
s6state = digitalRead(S6);
digitalWrite(LED6, s6state);
Serial.print(s1state);
Serial.print(s2state);
Serial.print(s3state);
Serial.print(s4state);
Serial.print(s5state);
Serial.print(s6state);
Serial.println();
}
Here is the schematic for this project.
Here’s a video of the project in action.
Arduino LED Control Using DIP Switch | Part 1 originally appeared on Tinker Hobby on September 14, 2010.
27
Arduino RGB LED Control for the Spinning Night Light | Part 4
arduino, light, Ohm's law, project, resistor, RGB LED, sketch, spinning night light Comments Off on Arduino RGB LED Control for the Spinning Night Light | Part 4
When looking at the parts list for the Arduino RGB LED spinning night light you must have noticed that current limiting resistors of different values were used for the Red and the Green/Blue pins of the RGB LED. That is due to them having different forward voltage ratings. You can find complete specs for the LED in the datasheet (when buying an electronic component you will have the option to download its datasheet, or the relevant information will be provided by the vendor).
We use Ohm’s Law to calculate current limiting resistor values:
Forward voltage ratings:
RED: 2.1V
GREEN: 3.3V
BLUE: 3.3V
Current:
I = 20mA
Supply voltage:
V = 5V
Ohm’s Law:
I = V/R => R = V/I
So for Red:
(5 – 2.1)/0.02 => R = 145 Ohm
For Green/Blue:
(5 – 3.3)/0.02 => R = 85 Ohm
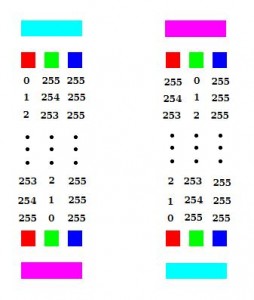
 As for the Arduino sketch, I chose to have the lamp fade between two colors, aqua (#00FFFF) and magenta (#FF00FF). For that I kept the Blue value at 255 and varied the Green and Red values between 0-255 to achieve the desired colors, as shown in the diagram:
As for the Arduino sketch, I chose to have the lamp fade between two colors, aqua (#00FFFF) and magenta (#FF00FF). For that I kept the Blue value at 255 and varied the Green and Red values between 0-255 to achieve the desired colors, as shown in the diagram:
(You can pick your favorite colors, cycle through the entire spectrum, or go psychedelic and show random colors with random delays)
// fade from aqua to magenta
for (int i = 0; i < 256; i++) {
analogWrite(RED, 255-i);
analogWrite(GREEN, i);
analogWrite(BLUE, 0);
delay(50);
}
// fade from magenta to aqua
for (int i = 0; i < 256; i++) {
analogWrite(RED, i);
analogWrite(GREEN, 255-i);
analogWrite(BLUE, 0);
delay(50);
}
Here’s the full sketch for the night light.
Arduino RGB LED Control for the Spinning Night Light | Part 4 originally appeared on Tinker Hobby on July 27, 2010.



















