23
Getting Started with Arduino – Chapter Thirteen
315 MHz, arduino, arduino remote control, Arduino Tutorial, arduino wireless, buzzer, clock, control, duemilanove, education, freetronics, learning electronics, microcontrollers, piezo buzzer, piezoelectric, remote, remote control, tronixstuff Comments Off on Getting Started with Arduino – Chapter Thirteen
This is part of a series titled “Getting Started with Arduino!” by John Boxall – A tutorial on the Arduino universe. The first chapter is here, the complete series is detailed here.
Welcome back fellow arduidans!
This chapter we will examine piezo buzzers, continue with our alarm clock, and then spend more time with the wireless radio modules by creating some remote control systems and sending various data over the airwaves. So let’s go!
Sometimes you would like to make some noise. For warnings, fun, or to annoy people. A very simple and inexpensive way to do this is with a piezoelectric buzzer. In simple terms, it contains a disc of metal that can deform when a current is applied to it. If you apply an alternating current at a high enough frequency, the disc will move fast enough to create a sound wave, something we can hear.
This is an example of a small piezo buzzer:
This example was very cheap, less than $2. Here is the data sheet: PS1240.pdf. It can run from between 3 and 30 volts AC – which thankfully the output from our Arduino falls between. But how do you output AC from an Arduino? There are several ways, however the easiest is using pulse-width modulation (PWM). If you look at your Arduino’s digital output sockets, some are labelled PWM. Using the function analogWrite(); you can send a PWM signal to the buzzer. For example:
/*
Example 13.0
Drive a piezoelectric buzzer with Arduino
http://tronixstuff.wordpress.com/tutorials > Chapter 13
*/
void setup()
{
pinMode(11, OUTPUT); // sets the pin as output
}
void loop()
{
analogWrite(11,128);
delay(500);
digitalWrite(11, LOW);
delay(500);
}
The sketch above will beep the piezo on and off, and be somewhat annoying. Perfect. However with the analogWrite(); function it is impossible to use the full frequency range of the piezo buzzer. With a value of 254 for the duty cycle, the frequency generated is around 1500 Hz:
Later on we will explore ways to create a better range of sounds. But now to use that buzzer in our alarm clock to help wake people up.
Continuing on from exercise 12.1, this chapter we will add some more features to the clock. First of all is the piezo buzzer. As we just discussed above, using it is quite simple. On the hardware side of things, we can replace the resistor and LED connected between digital pin 6 and ground with our piezo buzzer. On the software side of things, instead of digitalWrite(6, HIGH); we use analogWrite(6,128);. Very easy. And here is a short video – with sound!
Moving on, it’s time to clean up the alarm function in general. Most alarm clocks have a snooze function, so let’s add one as well. When the alarm sounds, the user presses button four to turn off the buzzer, and is then asked if they want to snooze. Button one is yes and four is no. If yes, add ten minutes to the alarm time and carry on as normal. When adding the ten minutes be sure to check for increasing the hour as well, and also take into account the jump from 2359h to 0000h (or 2400h). If the user presses no, the alarm is switched off and the user warned with the flashing “OFF”.
Example 13.1 – Here is a demonstration of what I came up with:
and the accompanying sketch: example13p1.pdf. The hardware is the same as exercise 12.1, except the LED and resistor from digital pin 6 to GND has been replaced by the piezo buzzer as described earlier. You will find the snooze function is controlled in the checkalarm(); function in the sketch.
In chapter eleven we started to examine the inexpensive serial data transmitter/receiver pairs. In this chapter we will continue working with them, to create the backbone of various remote control and data transmission ideas for you to use.
Example 13.2
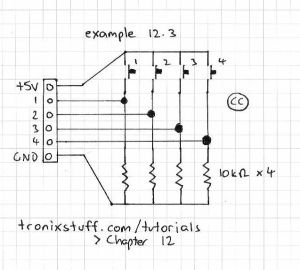
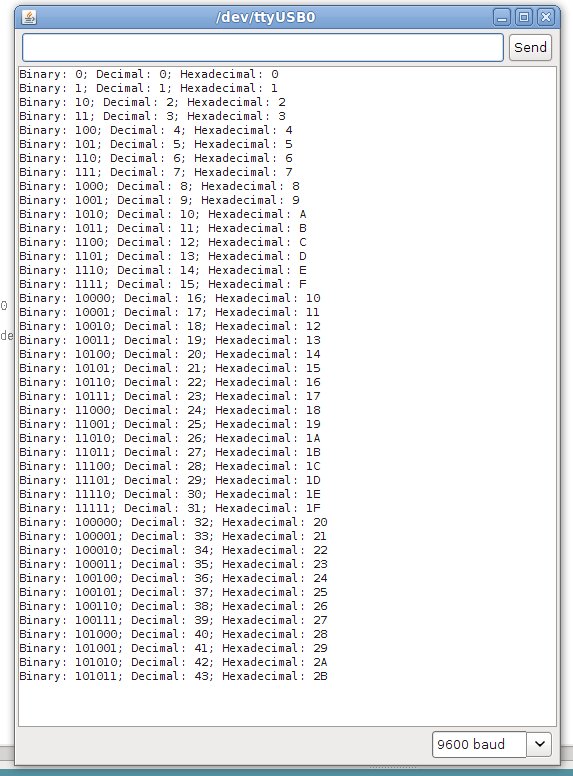
First of all, a simple remote control with four channels. That is, it has four buttons, and the transmitter will send out the state of the four buttons, high or low. This would be useful for a remote control toy or a perhaps robot. The sketches are quite simple. The transmitter reads the buttons with digitalRead(); then transmits a single letter a~h – which is code for a button and its state. For example, a means button 1 is low, h means button 4 is high. The receiver just decodes that a~h code and sends the result to the serial monitor window. Here is the sketch for the transmitter – tx.pdf and receiver – rx.pdf.
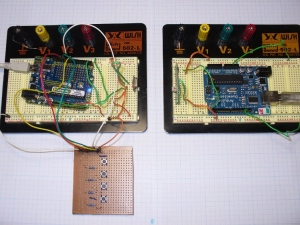
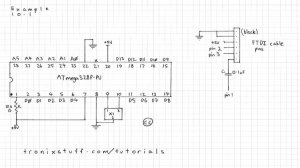
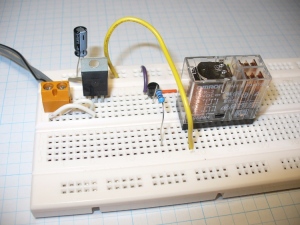
To save time I will use the button board created in example 12.3. Here are the schematics for the transmitter and receiver sections:
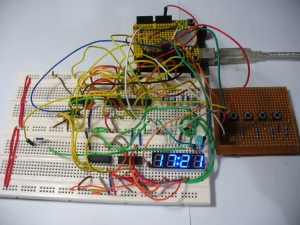
And set up:
And finally a video of the serial monitor showing the button states:
Now that we have the data being sent across, let’s get some switching happening.
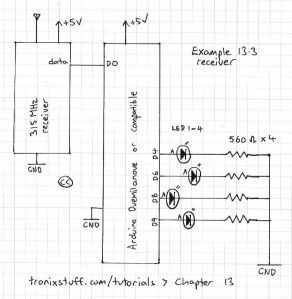
Example 13.3
Using the same transmitter system as example 13.2, we will turn on or off four LEDs at the receiving end. Of course you could use relays, transistors, 74HC4066s, etc instead. Our sketch (ex13.3rx.pdf) decodes the transmitted data once more, but sets the digital pins high or low depending on the received code. Here is the schematic for the new receiver:
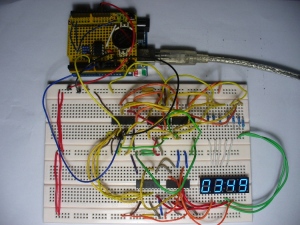
… and the board laid out:
And again a quick demonstration video:
Now that you can turn the LEDs on or off with a push of a button, there are a few other ways of controlling those digital outputs with the remote control rig without altering the hardware.
Example 13.4
This time, we will control two digital outputs with the four buttons, as each output will have an on and off button. Consider this sketch; and the following demonstration video:
So there you have various ways to control digital outputs and send basic data across a wireless radio serial data link. In the coming chapters we will examine sending more detailed data, such a numbers, and more complex variables using a faster and more reliable hardware link.
Well that is another chapter over. However, as usual I’m already excited about writing the next instalment… Congratulations to all those who took part and built something useful!
Please subscribe (see the top right of this page) to receive notifications of new articles. High resolution photos are available from flickr.
If you have any questions at all please leave a comment (below). We also have a Google Group dedicated to the projects and related items on the website – please sign up, it’s free and we can all learn something. If you would like to showcase your work from this article, email a picture or a link to john at tronixstuff dot com. You might even win a prize!
Don’t forget to check out the range of gear at Little Bird Electronics!
So have fun, stay safe and see you soon for our next instalment, hopefully by 7th August 2010.