18

There are dozens, if not hundreds of amazing Arduino Cloud features. So it’s perfectly understandable if you’ve missed some of them.
So we’ve put together a list of our favorite Arduino Cloud features that you might not know existed.
1) Auto-generate Sketches
We’ve talked elsewhere about getting an understanding of what cloud computing really is, and how it’s not just the domain of experts. The cloud is how total beginners can get started much more easily. There’s no better demonstration of that than our first top Arduino Cloud feature; auto-generated sketches.
When you create a new “Thing” in your Arduino Cloud, you add various bits of info to it. Wi-Fi connection credentials, and any variables you want to control or monitor. The Cloud automatically generates a starting sketch from this info. That sketch can then be sent to your boards, so all your initial configuration is taken care of, without a single line of code.
2) Device-to-Device Communication
There’s simply no easier way to make two microcontroller boards talk to each other than Arduino Cloud. We’ve covered in detail how easy it is to wirelessly connect your boards.
This isn’t just for Arduino devices either. If you want any combination of Arduino, ESP32 and ESP8266 devices to work together, this is how you do it.
3) Over-the-Air Updates
Working through your Arduino Cloud means you don’t have to disconnect any Arduino boards when updating them. If you want to edit or add a new sketch, it can all be done wirelessly, over-the-air.
Anyone who’s had to dismantle a project or device to get to a board’s USB socket will appreciate the simple, vital value of this feature. It’s one of those things that you’ll wonder how you ever lived without.

4) Support for ESP Boards
There’s a reason we call it the Arduino IoT Cloud. This is an all-encompassing platform for Internet of things, home automation, and electronics project control and management. So first we added support for ESP8266 devices. More recently, experimental support for ESP32 boards became available.
So even if your project doesn’t actually have any Arduino products in there, the Cloud is just as useful. Secure, private, and accessible to all kinds of IoT and maker devices.

5) Trigger Actions on Cloud Events
Arduino Cloud makes it super easy to do things that you might normally need the IDE for. But it’s also got lots of exclusive features that you only get in the Cloud.
For example, there are actions that can be triggered based on your board’s interactions with your Arduino Cloud. You can include actions within your sketches when a Cloud connection is successful, and when the Cloud has synced with a device. Or perhaps most useful of all, trigger an action if Cloud connectivity is lost. Getting an indication that a project has disconnected could be incredibly useful!
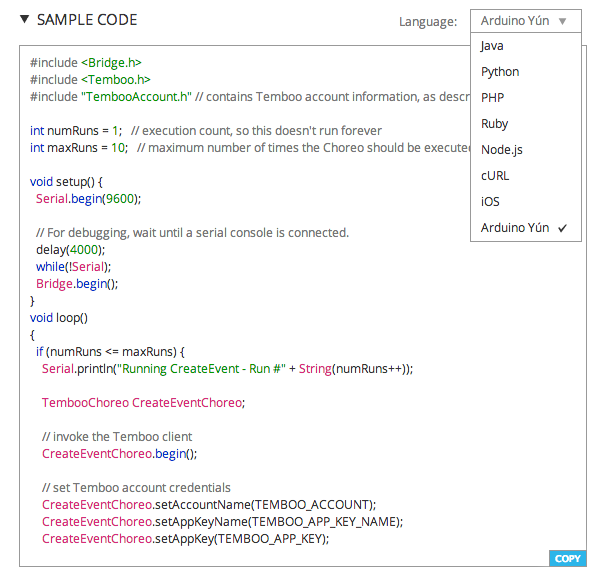
Here’s an example of using these actions within a sketch.
6) Sharing Your Dashboards
Dashboards are control panels within your Arduino Cloud. It’s one of the most powerful Arduino Cloud features, and essential to making full use of Cloud control. But what’s often overlooked is that you can share dashboards with anyone you want.
For example, let’s say you’re using Arduino Cloud to control your home automation. You can set up a dashboard for a tablet in the living room that the whole family can use, but doesn’t have sensitive admin controls in there. And then another for people to use on their phones.
All Cloud plans include unlimited dashboards. And anyone can have a free Cloud account. So you can create as many dashboards as you like, and share them with literally anyone, anywhere.

7) Alexa Integration
Natural language voice control is genuine Star Trek stuff. So it’s no wonder people love the functionality of Alexa. Did you know it’s incredibly easy to connect your Arduino Cloud to Alexa? And once you have, it effectively adds voice control to every board, and every project. Nothing else needed.
There’s literally no easier way to make an Alexa-controlled device or project than with your Arduino Cloud. You’ll never look back, and you’ll always have someone to talk to.
8) Full API Integration
For the engineers, coders, developers and those among you who’ve been using Arduino for a long time, API integration is the powerhouse secret feature you’ve been looking for.
The API can be called with any HTTP client, or with languages like Javascript, Python, Golang and more. It’s what you need to incorporate the power of Arduino Cloud features into your systems, platforms and projects.
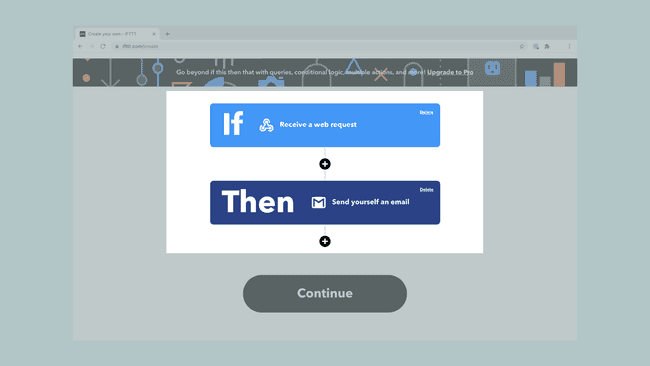
9) Use IFTT, Zapier and More with Webhooks
There are lots of reasons you might want to include control platforms outside of your Arduino Cloud. Like sending an email or a Tweet when you press a button on a Nano, or a device disconnects from the Cloud (see above).
That’s what webhooks are for, and they give you a universal way to send commands out of Arduino Cloud, and into… well, anything!
IFTTT and Zapier are great examples of services that can do almost anything from a webhook. Get to know this feature, and connected projects suddenly have easy access to the whole web.

10) Easy Firmware Updates
When you connect a new Arduino board, your Arduino Cloud automatically checks its firmware version. If there’s an update available, it offers you the option of applying that update.
Very easy, and you don’t have to worry about finding the correct/latest firmware version yourself. This simple, background function makes sure your boards and projects always have the latest features, security updates and bug fixes.
For people who use a lot of Arduino devices, it’s worth adding them to the Cloud for this feature alone.
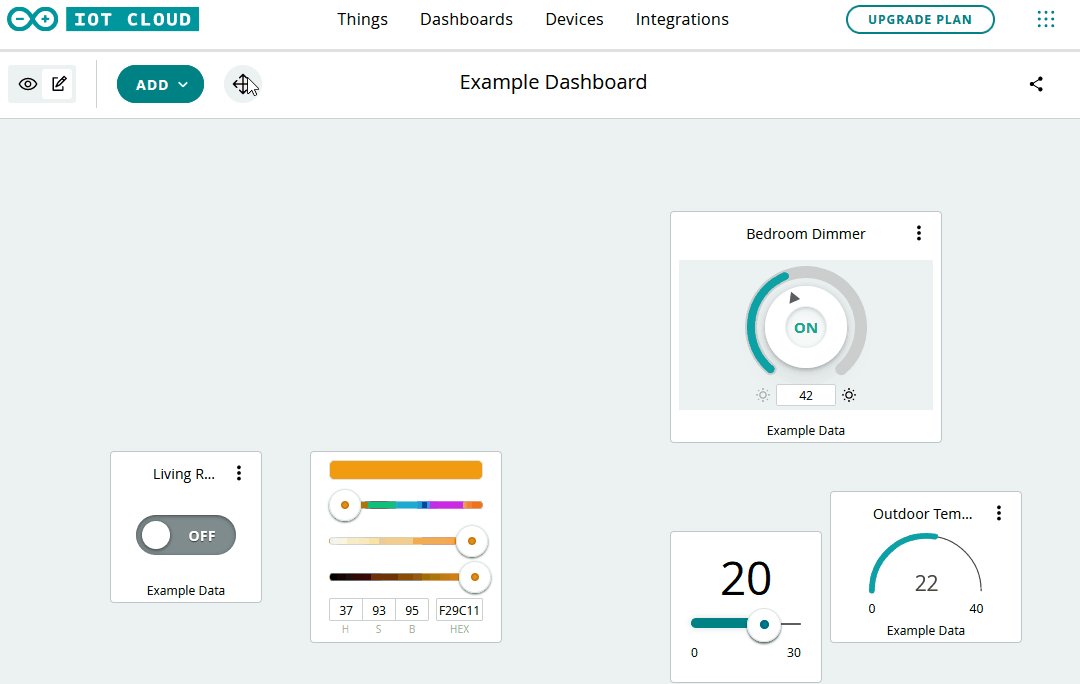
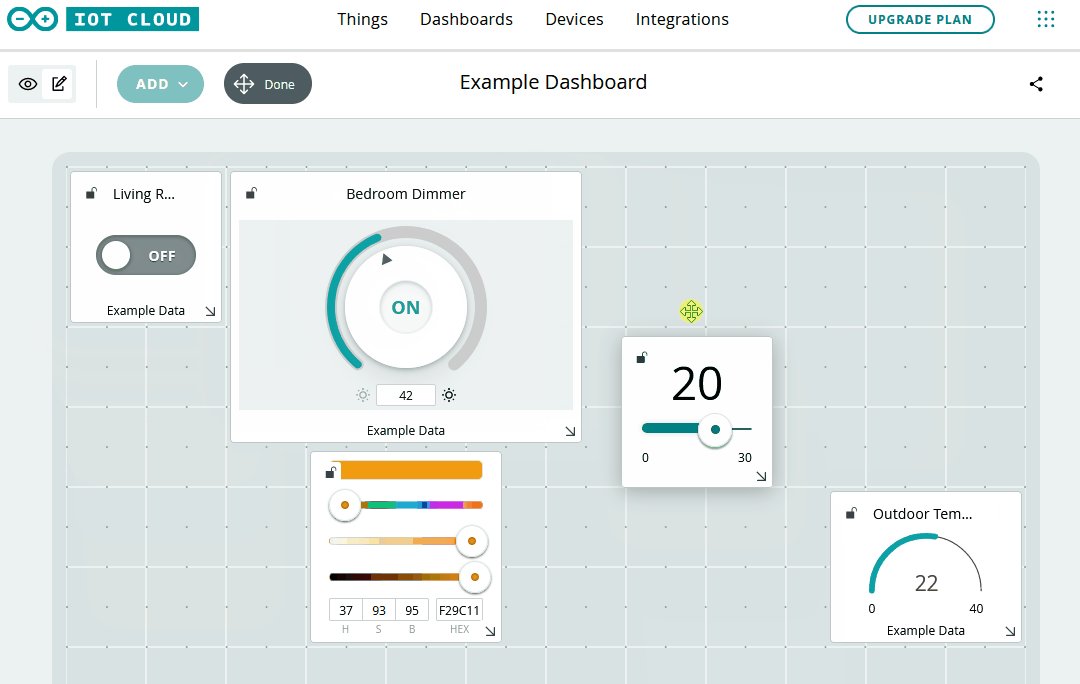
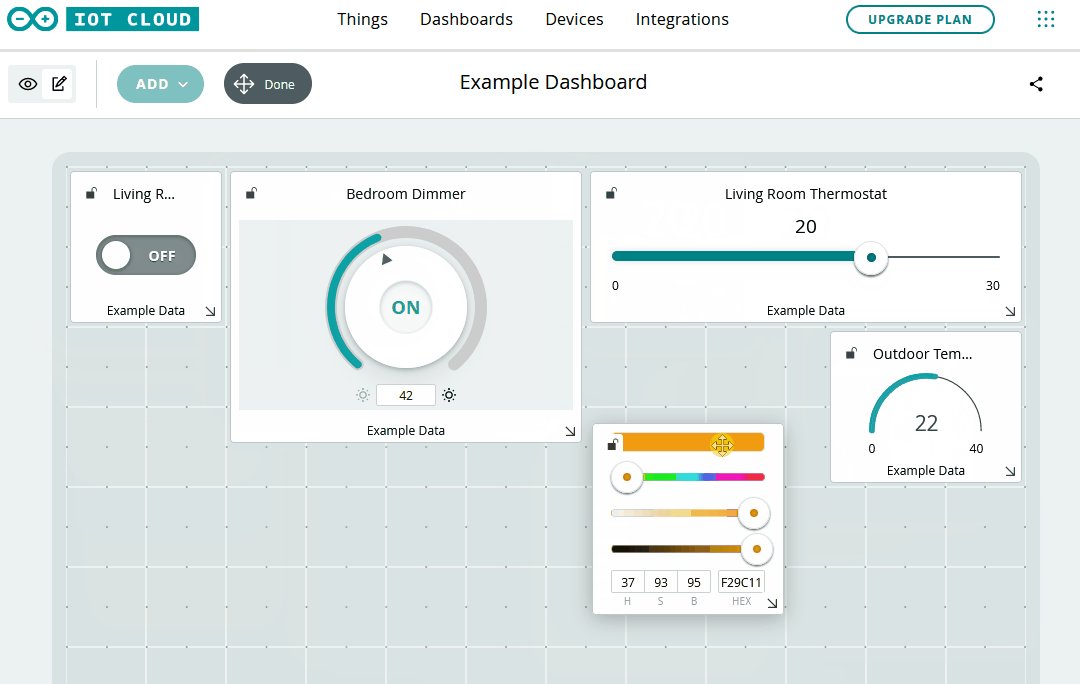
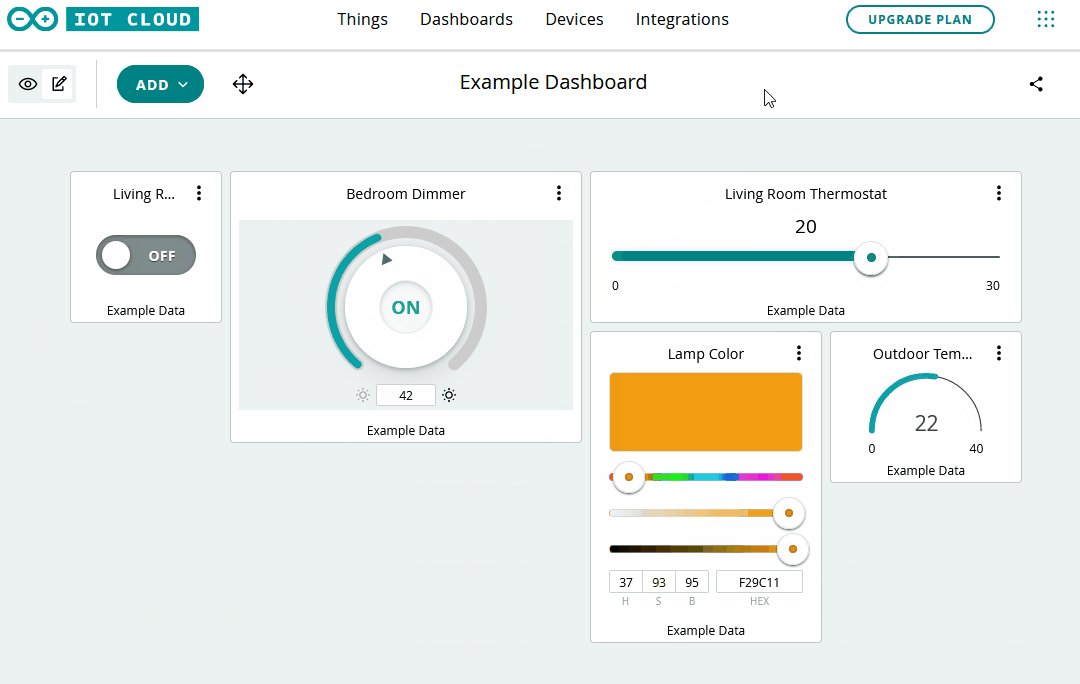
11) Full Dashboard Customization
We’ve already talked about unlimited dashboards in your Arduino Cloud. Creating them is easy, but did you know you can customize them too?
Anyone who’s dipped their toe in the home automation waters knows how essential dashboard editing is. Some platforms work great, but offer very little when it comes to controlling your dashboard layout. For many people, that’s a deal breaker.
Your Arduino Cloud widgets can easily be added, edited, removed, repositioned and resized in any configuration you want. It’s as simple as drawing and resizing boxes, but the result makes your Cloud projects infinitely more useable.

12) Watchdog Timer
The Arduino Cloud automatically runs a watchdog timer that will reset your board, hardware or project if it crashes. This is a small feature, but a powerful one that can keep your projects running while unattended.
It means you never have to manually reset it when you eventually realize it’s not been running all day. You can have devices running remotely (very remotely, with SIM or LoRa connectivity) and be sure they’re robust enough to keep on ticking.
It’s included and running automatically, but can easily be disabled if you don’t need it.
13) Node-RED Integration
Arduino provides a super easy way to use Node-RED for IoT automations. This is a powerful, but very easy-to-use visual programming platform specifically designed for IoT projects.
Complex automations using advanced triggers like sunrise or sunset, presence detection, combined actions or sensor readings and so much more. The possibilities are endless, and learning Node-Red is incredibly easy. Get to grips with this feature, and you’ll be creating IoT automations that would otherwise need an experienced coder.

13A) Fully Functional Free Account
One of the best kept secrets of the Arduino Cloud is that if you’re registered on the Arduino website or forum, you already have a free Cloud waiting for you. Simply head on over to the Cloud site and get started with unlimited dashboards and unlimited sketches. The free tier of Arduino Cloud is fully functional, and it’s ready and waiting for you to give it a try.
In fact, it’s the perfect option especially if you haven’t used Arduino before! Give it a shot and let us know what you think. No credit card required; just your creativity and a passion for connected projects.
The post 14 Awesome Arduino Cloud Features You Never Knew Existed appeared first on Arduino Blog.