03
Learn how to use an inexpensive colour LCD shield with your Arduino. This is chapter twenty-eight of our huge Arduino tutorial series.
Updated 03/02/2014
There are many colour LCDs on the market that can be used with an Arduino, and for this tutorial we’re using a relatively simple model available that is available from suppliers such as Tronixlabs, based on a small LCD originally used in Nokia 6100 mobile phones:
These are a convenient and inexpensive way of displaying data, or for monitoring variables when debugging a sketch. Before getting started, a small amount of work is required.
From the two examples we have seen, neither of them arrive fitted with stacking headers (or in Sparkfun’s case – not included) or pins, so before doing anything you’ll need to fit your choice of connector. Although the LCD shield arrived with stacking headers, we used in-line pins as another shield would never be placed on top:

Which can easily be soldered to the shield in a few minutes:
While we’re on the subject of pins – this shield uses D3~D5 for the three buttons, and D8, 9, 11 and 13 for the LCD interface. The shield takes 5V and doesn’t require any external power for the backlight. The LCD module has a resolution of 128 x 128 pixels, with nine defined colours (red, green, blue, cyan, magenta, yellow, brown, orange, pink) as well as black and white.
So let’s get started. From a software perspective, the first thing to do is download and install the library for the LCD shield. Visit the library page here. Then download the .zip file, extract and copy the resulting folder into your ..arduino-1.0.xlibraries folder. Be sure to rename the folder to “ColorLCDShield“. Then restart the Arduino IDE if it was already open.
At this point let’s check the shield is working before moving forward. Once fitted to your Arduino, upload the ChronoLCD_Color sketch that’s included with the library, from the IDE Examples menu:

This will result with a neat analogue clock you can adjust with the buttons on the shield, as shown in this video.
It’s difficult to photograph the LCD – (some of them have very bright backlights), so the image may not be a true reflection of reality. Nevertheless this shield is easy to use and we will prove this in the following examples. So how do you control the color LCD shield in your sketches?
At the start of every sketch, you will need the following lines:
#include "ColorLCDShield.h" LCDShield lcd;
as well as the following in void setup():
lcd.init(PHILIPS); lcd.contrast(63); // sets LCD contrast (value between 0~63)
With regards to lcd.init(), try it first without a parameter. If the screen doesn’t work, try EPSON instead. There are two versions of the LCD shield floating about each with a different controller chip. The contrast parameter is subjective, however 63 looks good – but test for yourself.
Now let’s move on to examine each function with a small example, then use the LCD shield in more complex applications.
The LCD can display 8 rows of 16 characters of text. The function to display text is:
lcd.setStr("text", y,x, foreground colour, background colour);
where x and y are the coordinates of the top left pixel of the first character in the string. Another necessary function is:
lcd.clear(colour);
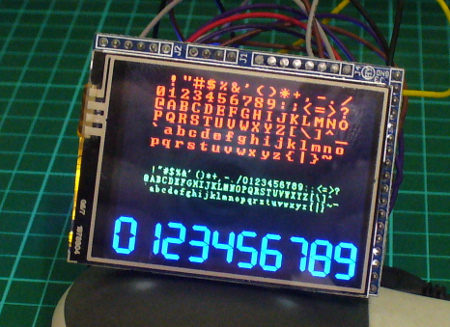
Which clears the screen and sets the background colour to the parameter colour. Please note – when referring to the X- and Y-axis in this article, they are relative to the LCD in the position shown below. Now for an example – to recreate the following display:
… use the following sketch:
// Example 28.1
#include "ColorLCDShield.h"
LCDShield lcd;
void setup()
{
// following two required for LCD
lcd.init(PHILIPS);
lcd.contrast(63); // sets LCD contrast (value between 0~63)
}
void loop()
{
lcd.clear(BLACK);
lcd.setStr("ABCDefghiJKLMNOP", 0,2, WHITE, BLACK);
lcd.setStr("0123456789012345", 15,2, WHITE, BLACK);
lcd.setStr("ABCDefghiJKLMNOP", 30,2, WHITE, BLACK);
lcd.setStr("0123456789012345", 45,2, WHITE, BLACK);
lcd.setStr("ABCDefghiJKLMNOP", 60,2, WHITE, BLACK);
lcd.setStr("0123456789012345", 75,2, WHITE, BLACK);
lcd.setStr("ABCDefghiJKLMNOP", 90,2, WHITE, BLACK);
lcd.setStr("0123456789012345", 105,2, WHITE, BLACK);
do {} while (1>0);
}
In example 28.1 we used the function lcd.clear(), which unsurprisingly cleared the screen and set the background a certain colour.
Let’s have a look at the various background colours in the following example. The lcd.clear() function is helpful as it can set the entire screen area to a particular colour. As mentioned earlier, there are the predefined colours red, green, blue, cyan, magenta, yellow, brown, orange, pink, as well as black and white. Here they are in the following example:
// Example 28.2
int del = 1000;
#include "ColorLCDShield.h"
LCDShield lcd;
void setup()
{
// following two required for LCD
lcd.init(PHILIPS);
lcd.contrast(63); // sets LCD contrast (value between 0~63)
}
void loop()
{
lcd.clear(WHITE);
lcd.setStr("White", 39,40, WHITE, BLACK);
delay(del);
lcd.clear(BLACK);
lcd.setStr("Black", 39,40, WHITE, BLACK);
delay(del);
lcd.clear(YELLOW);
lcd.setStr("Yellow", 39,40, WHITE, BLACK);
delay(del);
lcd.clear(PINK);
lcd.setStr("Pink", 39,40, WHITE, BLACK);
delay(del);
lcd.clear(MAGENTA);
lcd.setStr("Magenta", 39,40, WHITE, BLACK);
delay(del);
lcd.clear(CYAN);
lcd.setStr("Cyan", 39,40, WHITE, BLACK);
delay(del);
lcd.clear(BROWN);
lcd.setStr("Brown", 39,40, WHITE, BLACK);
delay(del);
lcd.clear(ORANGE);
lcd.setStr("Orange", 39,40, WHITE, BLACK);
delay(del);
lcd.clear(BLUE);
lcd.setStr("Blue", 39,40, WHITE, BLACK);
delay(del);
lcd.clear(RED);
lcd.setStr("Red", 39,40, WHITE, BLACK);
delay(del);
lcd.clear(GREEN);
lcd.setStr("Green", 39,40, WHITE, BLACK);
delay(del);
}
And now to see it in action. In this demonstration video the colours are more livid in real life, unfortunately the camera does not capture them so well.
Now that we have had some experience with the LCD library’s functions, we can move on to drawing some graphical objects. Recall that the screen has a resolution of 128 by 128 pixels. We have four functions to make use of this LCD real estate, so let’s see how they work. The first is:
lcd.setPixel(int colour, Y, X);
This function places a pixel (one LCD dot) at location x, y with the colour of colour.
Note – in this (and all the functions that have a colour parameter) you can substitute the colour (e.g. BLACK) for a 12-bit RGB value representing the colour required. Next is:
lcd.setLine(x0, y0, x1, y1, COLOUR);
Which draws a line of colour COLOUR, from position x0, y0 to x1, y1. Our next function is:
lcd.setRect(x0, y0, x1, y1, fill, COLOUR);
This function draws an oblong or square of colour COLOUR with the top-left point at x0, y0 and the bottom right at x1, y1. Fill is set to 0 for an outline, and 1 for a filled oblong. It would be convenient for drawing bar graphs for data representation. And finally, we can also create circles, using:
lcd.setCircle(x, y, radius, COLOUR);
X and Y is the location for the centre of the circle, radius and COLOUR are self-explanatory. We will now use these graphical functions in the following demonstration sketch:
// Example 28.3
#include "ColorLCDShield.h"
LCDShield lcd;
int del = 1000;
int xx, yy = 0;
void setup()
{
lcd.init(PHILIPS);
lcd.contrast(63); // sets LCD contrast (value between 0~63)
lcd.clear(BLACK);
randomSeed(analogRead(0));
}
void loop()
{
lcd.setStr("Graphic Function", 40,3, WHITE, BLACK);
lcd.setStr("Test Sketch", 55, 20, WHITE, BLACK);
delay(5000);
lcd.clear(BLACK);
lcd.setStr("lcd.setPixel", 40,20, WHITE, BLACK);
delay(del);
lcd.clear(BLACK);
for (int a=0; a<500; a++)
{
xx=random(160);
yy=random(160);
lcd.setPixel(WHITE, yy, xx);
delay(10);
}
delay(del);
lcd.clear(BLACK);
lcd.setStr("LCDDrawCircle", 40,10, WHITE, BLACK);
delay(del);
lcd.clear(BLACK);
for (int a=0; a<2; a++)
{
for (int b=1; b<6; b++)
{
xx=b*5;
lcd.setCircle(32, 32, xx, WHITE);
delay(200);
lcd.setCircle(32, 32, xx, BLACK);
delay(200);
}
}
lcd.clear(BLACK);
for (int a=0; a<3; a++)
{
for (int b=1; b<12; b++)
{
xx=b*5;
lcd.setCircle(32, 32, xx, WHITE);
delay(100);
}
lcd.clear(BLACK);
}
lcd.clear(BLACK);
for (int a=0; a<3; a++)
{
for (int b=1; b<12; b++)
{
xx=b*5;
lcd.setCircle(32, 32, xx, WHITE);
delay(100);
}
lcd.clear(BLACK);
}
delay(del);
lcd.clear(BLACK);
lcd.setStr("LCDSetLine", 40,10, WHITE, BLACK);
delay(del);
lcd.clear(BLACK);
for (int a=0; a<160; a++)
{
xx=random(160);
lcd.setLine(a, 1, xx, a, WHITE);
delay(10);
}
lcd.clear(BLACK);
lcd.setStr("LCDSetRect", 40,10, WHITE, BLACK);
delay(del);
lcd.clear(BLACK);
for (int a=0; a<10; a++)
{
lcd.setRect(32,32,64,64,0,WHITE);
delay(200);
lcd.clear(BLACK);
lcd.setRect(32,32,64,64,1,WHITE);
delay(200);
lcd.clear(BLACK);
}
lcd.clear(BLACK);
}
The results of this sketch are shown in this video. For photographic reasons, I will stick with white on black for the colours.
So now you have an explanation of the functions to drive the screen – and only your imagination is holding you back.
Conclusion
Hopefully this tutorial is of use to you. and you’re no longer wondering “how to use a color LCD with Arduino”. They’re available from our tronixlabs store. And if you enjoyed this article, or want to introduce someone else to the interesting world of Arduino – check out my book (now in a third printing!) “Arduino Workshop”.