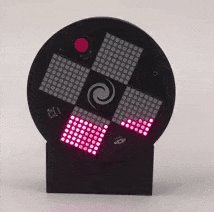
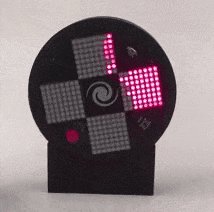
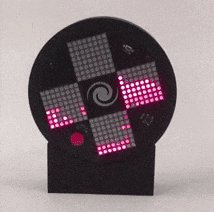
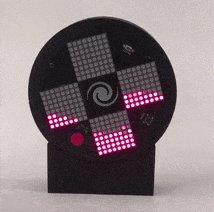
You’ve probably played some version of Tetris, but [the Center for Creative Learning] has a different take on it. Their latest version features a cylindrical playing field. While it wouldn’t be simple to wire up all those LEDs, it is a little easier, thanks to LED strips. You can find the code for the game on GitHub.
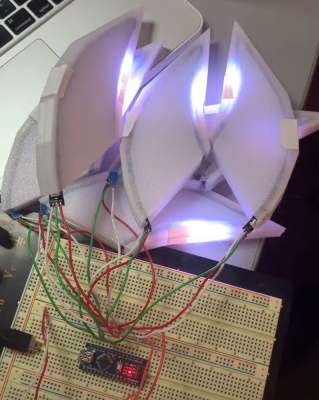
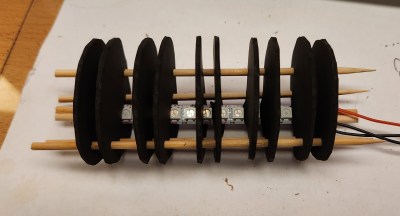
In all, there are 5 LED strips for a display and 13 strips for the playing area, although you can adjust this as long as there are at least 10 rows. The exact number of LEDs will depend on the diameter of the PVC pipe you build it on.
Using a PS2 controller, the games allow you to play a full-cylinder or in a half-cylinder mode. We were hoping they’d have put up a video showing the gameplay, but we couldn’t find it.
We couldn’t help but think that this would make an excellent display for many purposes. You might even be able to design different games for it.
We’ve seen full-circle Tetris, but it is hardly the same idea. If you want just plain Tetris, you could break out your transistor tester.