08

It is amazing how much technological progress humanity has achieved over the past few centuries. But while our capability with electronics has shot ahead, it seems that we’ve almost regressed when it comes to mechanical and electromechanical design. Watches and clocks are great examples of this, as pre-digital craftsmen were capable of astonishing feats that are still impressive today. But some people are keeping those traditions alive, as evidenced by this mechanical seven-segment display clock driven by a single stepper motor.
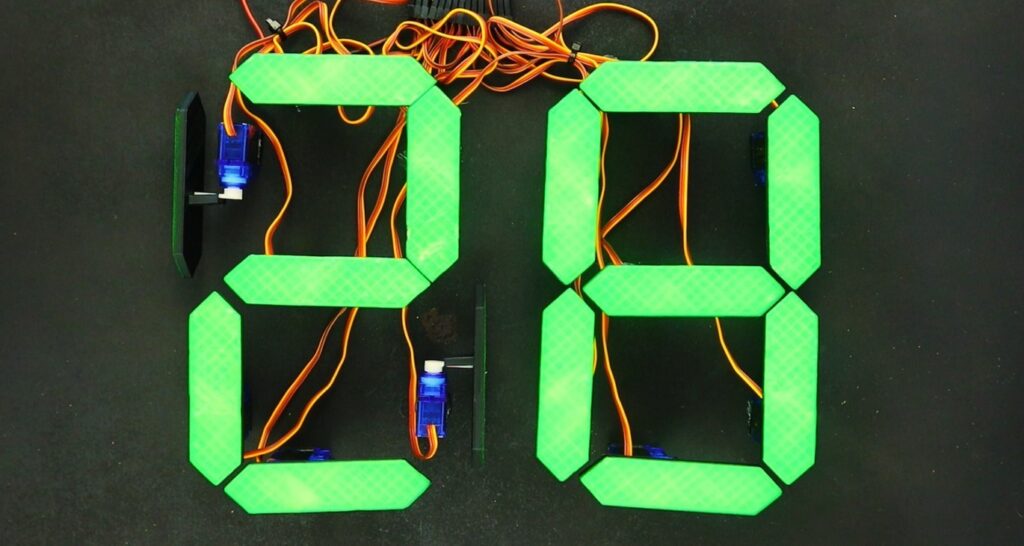
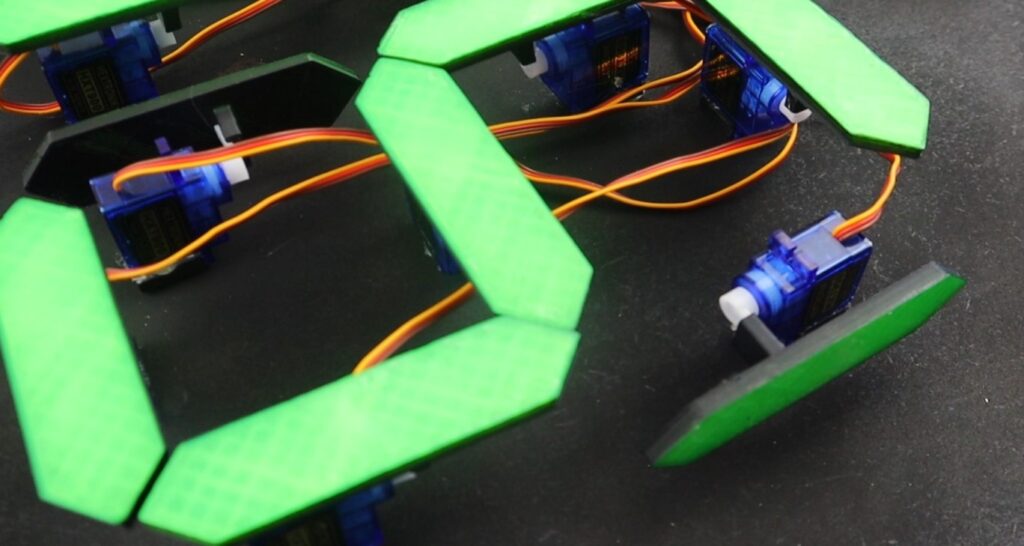
This clock is truly a work of art. It shows the time across six digits, each of which is a seven-segment display. But those aren’t segments lit by LEDs, they’re physical pieces of plastic. A complex series of gears flips them in and out in the appropriate sequence to display the numeric characters. That is very impressive when you consider that the segments don’t actuate in an order that correlates with the numerical value — the number 4 isn’t simply turning “on” one more segment than the number 3. But even so, the clock progresses through the numbers in order.
That’s only possible because of the genius mechanical design of the clock. Further increasing the wonder is the fact that the clock and all of its parts were 3D-printed — no precision machining necessary. An Arduino Nano board controls the stepper motor that drives the whole series of gears. That ensures that the motor turns at a constant rate, which is required to keep accurate time.
The post A single stepper motor drives this mechanical seven-segment display clock appeared first on Arduino Blog.